My journey from Django to RedwoodJS
Don’t get fooled by the title. I have nothing but an immense admiration for Django and its community. I’ve been using it since 2013, and it became that invisible superpower behind my career aspirations.
From a background in C and Pascal while in University, I quickly moved to Delphi, then ASP and PHP as I started programming commercially in the early 2000s.
After years of employment and consultancy clients, I was ready to start creating my own products and playing the startup game. And as a classic startup rookie, instead of talking to potential customers, I spent months deciding and setting up my new tech environment. I was simply having too much fun with Python and Django.
And that’s when it became invisible. Everything I tried to do with it just happened so smoothly. As an old school SQL enthusiast, building performing queries was probably the biggest challenge until I got used to Django’s ORM. At the same time, it was always my favourite part of the day: Hunting down and improving the slowest queries.
Still, I was aware Django was one of the weakest choices on several performance benchmarks, especially when stressed against hot new approaches and frameworks released every few months. It was tempting to jump ship because of that, but then again, I had already graduated in the startup journey to be thinking first on what customers need.
It all worked well for me with Django. My experience with it helped me qualify for a “Highly Skilled Professional” visa to migrate from Brazil to Australia, where, later on, I co-founded my most successful business to date. A wine subscription service powered by machine-learning recommendations. I’ve been facing challenges as we scale the Django app to more and more customers, but it still does the job.
The same year I started using Django, I started frequently hearing about React and Express. Since then, as an old school developer still using jQuery when I needed something extra in the front-end, I have to say I wasn’t very excited about the upcoming Javascript storm. I kind of rooted against it and just decided to wait.
But then, by late 2018, it came crashing into my doors. On my wine startup, we had adopted React and GraphQL as we engaged in a substantive re-writing of our Django monolithic to be able to support our nascent mobile app and give better support to our modern front-end developers joining the company.
GraphQL was a risky investment that paid off. Our team got more productive, and my favourite part was seeing how fast and independently the front-end developers could demonstrate and validate ideas, alongside the designers and product managers. And with it, I found myself constantly playing with React.
Meanwhile, I never stopped building and testing smaller side-projects. But using my go-to Django + AWS set up became a tedious and tiresome task. It was a painful first-step for such tiny ideas. It would slow me down, or sometimes even block my motivation before I committed to building.
Would I need a mobile app if this side-project succeeded? If so, would it be irresponsible to start building it with Django Templates? What about my AWS Server setup on a Multi-container Docker? And would I really need to go through all that configuration again with S3, CloudFront, ECS, ECR, Route 53…?
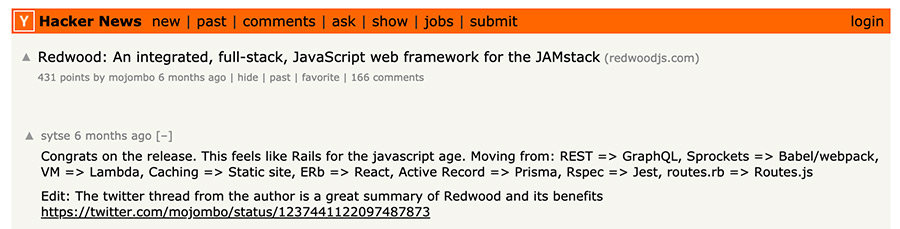
Then one day I woke up to this:
First, seeing one of the creators of GitHub and Jekyll fully invested in a full-stack JS framework was intriguing. That first comment comparing it to Rails productivity got me excited enough. I was late to the discussion, but I read every single comment on Hacker News and Twitter. Before I knew it, I was devouring the step-by-step tutorial to get started.
I was sold. RedwoodJS was (my) future.
I probably got too excited too quickly. I joined the community and started asking around what everyone thought about going to production with a project before Redwood’s 1.0.
Six months later and I have written and launched Duoflag from scratch with RedwoodJS.
I have never had such a simple yet powerful, deployment workflow. I have never felt so good with the framework onboarding and overall experience.
It’s important to remember that at the time of this post, Redwood is still on version 0.18.0 with an exciting roadmap to get to 1.0 by the end of 2020 hopefully.
So, what’s the reason for so much positivity about Redwood? Did I just fall in love with Javascript and got tired of Python? Not really. Javascript is just one of the elements for an ultimately simple and productive integrated solution.
It’s all about integration. Redwood is starting by making opinionated decisions from the whirlwind of options for modern Javascript and API pathways. Especially for people like me, coming from traditional MVC + VM patterns and being overwhelmed with so many different approaches just to get started with a modern web app. And most importantly, it’s a framework built to scale your app with very little effort.
So even now, before Redwood’s 1.0, I can’t see a better alternative at least for my use-case - quickly shipping and validating side-projects in such a clean, productive and scalable way.

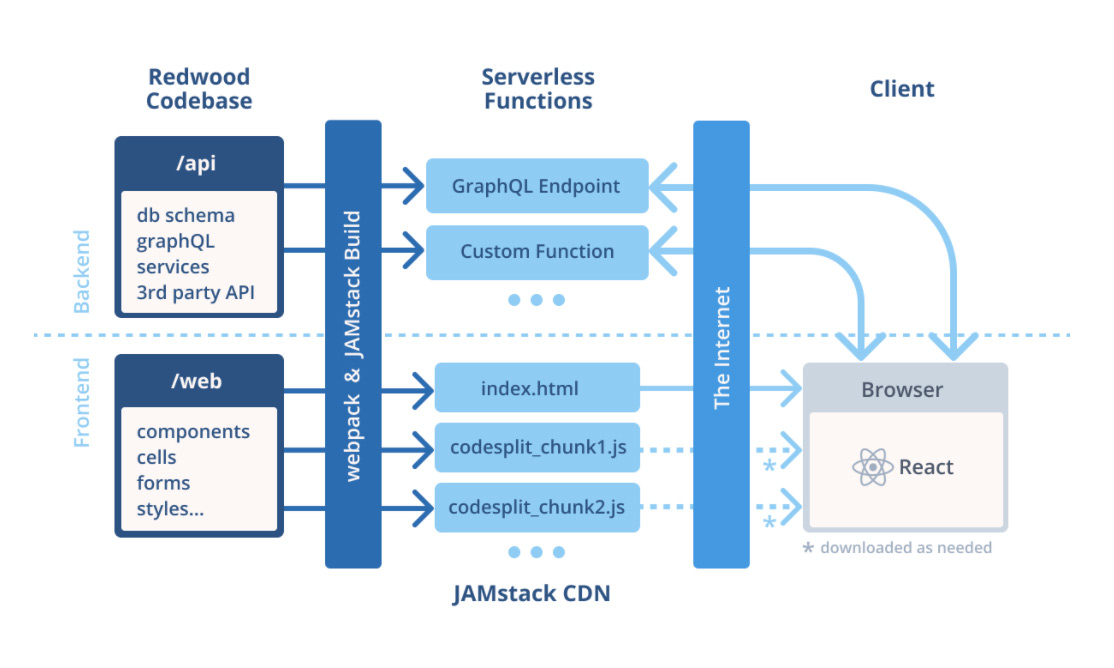
(How Redwood is organised - from redwoodjs.com)
Here’s a summary of my experience with going to production with RedwoodJS in September 2020:
Pros
- All code in a single monorepo. I’m much more productive having a folder for my “api” and another for “web” right next to it in the same project. And knowing I will have “mobile” in the future right in the same mix.
- I thought I would miss Django Admin. But redwood has started on the right foot with its generators, including a scaffold one for working CRUD modules.
- No more laziness on my side when trying to display an element with database information quickly. With Django and templates, it was a little bit of a mess, especially when I wanted a jQuery request and a loading icon. For the job, one of my favourite parts - Redwood Cells.
- I integrated authentication in a few minutes - while I had a sandwich. It was that fast.
- As I said before, writing efficient queries is a big one for me. Props to Prisma to be evolving so fast and elegantly.
- I was already exploring Netlify, so its default integration with Redwood made life so much easier. With a “git push”, my website is in CDNs and serverless functions distributed everywhere.
- Lastly, but so importantly, Redwood’s Community is welcoming and inspiring. It’s growing fast too. Everyone is welcome to contribute, even if like me, you can only start with tiny bug-fixes and documentation.
Cons
- Bundle sizes can do much better. That’s a known issue, and general performance is still pending in Redwood’s roadmap pre 1.0.
- The router isn’t mature enough yet. Apart from performance issues, important things are missing, such as an option for automatically handling a trailing slash.
- Prisma’s DB Migrations are still experimental. There’s a risk with each new release you can break your current migrations in production and have to fix them manually. Seamless integration with data migrations is also missing. That’s probably the part that I felt least safe coming from Django’s stability.
- To keep a simple deployment, like in my case using Netlify, you have to give up the ability to group your web and database servers in the same VPC.
Wishlist
- A default pattern for pagination/filtering/sorting could be built for the SDL and service generators.
- With Netlify handling your CDNs and Lambdas, only the database is missing an auto-scaling solution. This is something a lot of people in the space are trying to solve (e.g. FaunaDB).
- Better support for JetBrains IDEs.
- Better logging.
But in general, a happy user here. With the current evolution pace, I can easily see my bigger projects migrated to Redwood in a year or two.
Thanks to Leticia Lamy for reading drafts of this.